ReduxTodo
Simple Todo Application with Redux Toolkit and Redux Persist

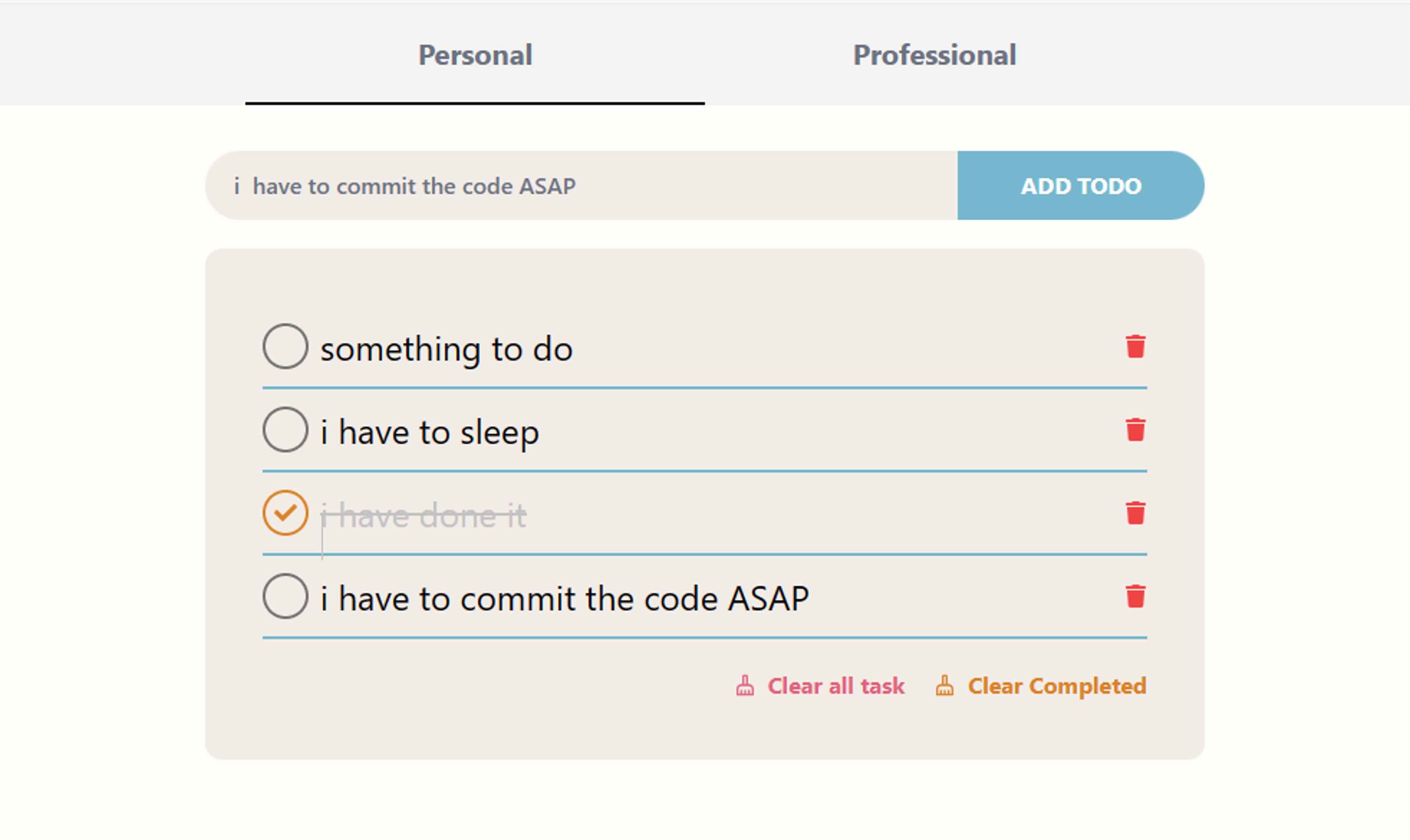
# Redux Todo
- Add Todo
- Mark as complete Todo
- Delete Todo
- Remove All Todo
- Remove Only Completed Todo
- Persist the data on refress the page
## Intro
Uses [Vite](https://vitejs.dev/), [Vitest](https://vitest.dev/), and [React Testing Library](https://github.com/testing-library/react-testing-library) to create Redux Todo App compatible with [Create React App](https://create-react-app.dev/) . Clone the repository and install the dependancy with npm install
```sh
https://github.com/shahidx0x/ReduxTodo.git
```
```
npm install
```
## Scripts
- `dev`/`start` - start dev server and open browser
- `build` - build for production
- `preview` - locally preview production build
- `test` - launch test runner
## Technology used
- [Create React App](https://github.com/facebook/create-react-app/tree/main/packages/cra-template)
- [Vite](https://github.com/vitejs/vite/tree/main/packages/create-vite/template-react)
- [Vitest](https://github.com/vitest-dev/vitest/tree/main/examples/react-testing-lib)
- Tailwind
- Redux
- Redux Toolkit
- Redux Persist